Cara Memasang Plugin Emmet di Sublime Text 3
8/03/2020 11:59:30 AM

Manfaat menggunakan plugin Emmet
Menjadi seorang programmer kadang menuntut kita untuk kerja cepat dan akurat. Makin hari makin banyak plugin yang ditujukan untuk itu. Salah satunya adalah plugin Emmet yang dibuat oleh emmet dot io.Plugin ini sangatlah berguna bagi orang yang suka ngoding kek saya nih, apalagi kalau dipakai di code editor Sublime Text 3. Alasannya karena dengan kita memakai plugin emmet ini kita makin bisa cepat dalam ngoding, styling CSS makin mudah, gampang banget buat di kustomisasi, dan ada dynamic snippetnya.
Mostly menurut saya yang paling berguna itu di fitur penyingkat kodenya sih. Kita kek ngga perlu lagi nulis satu persatu koding HTML, kita tinggal menggunakan mengunakan singkatannya aja. Nanti di bawah bakal aku kasihkan contohnya.
Oh iya, sekadar tambahan info aja. Saya pada awalnya itu berlatih ngoding ya pake kode editor Sublime Text 3 ini. Tapi seiring berjalannya waktu dan juga saran dari temenku yang juga suka ngoding, akhirnya aku memilih VS Code (Visual Code Studio) dan nyatanya aku cocok banget sama aplikasi ini.
Namun, saya juga tetap make Sublime kok, dulu ninggalin sublime ya karena sulit aja dipake, tapi ketika udah ketemu satu plugin cabe rawit yang bernama Emmet ini ya sedikit banyak juga jadi ngoding di Sublime lagi sih wwkwk. Intinya ini plugin nawarin fitur yang ada di VS Code buat dibawa ke Sublime.
Uokey, gitu sih muqaddimahnya, sekarang saya bakal ngasih tau gimana caranya buat masang plugin ini.
Sebelum masang ada beberapa syarat yang harus kamu penuhi dulu, usahakan udah siap sebelum proses instalasi ya,
Syaratnya cuma ada 2 sih, yang pertama itu kamu harus terkoneksi internet buat download plugin emmet, dan yang kedua harus punya kode editornya lah.
Yakali ngga punya kode editor Sublime tapi mau masang Emmmettt di sublim, kan aneh.
Cara pasang plugin emmet di Sublime Text
- #1 - Buka kode editor Sublime Text 3 di PC kamu
- #2 - Pilih install package controll untuk membuka fitur download plugin di Sublime. Caranya klik Tools > Install Package Controll
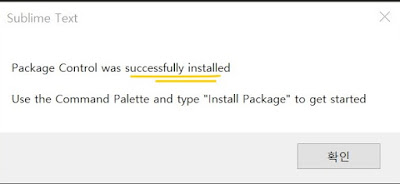
- #3 - Tunggu sebentar sampai proses instal paket selesai, pastikan terhubung ke internet ya, kalau sudah selesai nanti bakal muncul box seperti ini
- #4 - Selanjutnya pilih Pilih Preferences > Package Control. pilih Install package
 |
| Cara Memasang Plugin Emmet di Sublime Text 3 |
Catatan, pada awalnya fitur ini tidak ada, dan dia baru ada ketika kamu sudah melakukan langkah nomor #3. Jadi pastikan nomor #3 itu terinstall dengan baik dulu ya.
- #5 - Setelah itu ketikkan Emmet disitu, pilih yang paling atas (yang ada tulisan emmet for sublime text) .
 |
| Menulis emmet di baris pencarian |
 |
| Tanda instalasi sedang berlangsung |
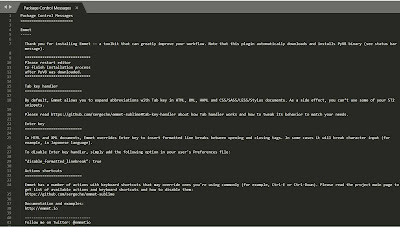
- #6 - Proses instalasi yang telah selesai ditandai munculnya kalimat cinta dari emmet, yang berbunyi seperti ini
Thank you for installing Emmet -- a toolkit that can greatly improve your workflow. Note that this plugin automatically downloads and installs PyV8 binary
 |
| Plugin emmet telah selesai di install |
- Selesai! Silahkan merestart aplikasi sublime kamu, caranya dengan menutup aplikasi dan membukanya ulang.
Pastikan ikuti langkah demi langkahnya supaya berjalan dengan normal dan menghindari emmet tidak berfungsi.
Sekarang sesuai janji di paragraf-paragraf pembuka tadi bahwa saya akan menujukkan gimana cara instal menggunakan emmet.
Yang akan kita praktikkan nanti ada 3 hal, yaitu membuat kerangka HTML super cepat, kode untuk lorem, dan juga shorcut yang dahsyat.
3 cara menggunakan plugin emmet di Sublime text 3
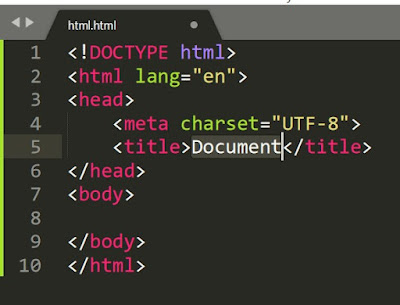
Buat kerangka HTML dengan (!) + tab
 |
| Ketik ! dan tekan tab, lihat apa yang terjadi |
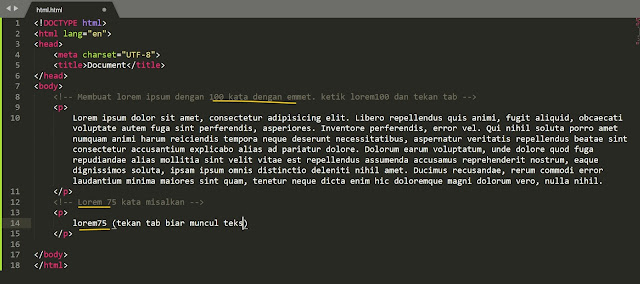
Membuat teks lorem dengan batasan kata. Caranya tinggal ketik lorem(jumlah kata yang mau dibuat).
Misalnya nih kamu mau buat sampel paragraf dengan 100 kata. Kamu tinggal tulis lorem100 dan tekan tab. Maka kamu akan langsung dibuatkan 100 kata.
Hal ini tentunya berlaku buat jumlah kata yang lain, mau 5 biji kata ataupun 300 juta kata? Emmet siap kok!
Contohnya seperti ini:
 |
| Hasil dari menulis lorem100 dan lorem75 yang di tab |
Catatan penting: kata lorem harus huruf kecil semua, gaboleh Lorem atau malah LOREM. Pokoknya kudu lorem.
Menggunakannya untuk penyingkat HTML
Gimana tuh?
Dulu ketika kamu mau buat seperti ini kan kudu buat satu demi satu tuh, buat parentnya terus childnya.
Nah sekarang dengan adanya plugin emmet ini kamu tinggal menulis:
 |
| Contoh penerapan plugin emmet |
Nih aku kasih source codenya biar ngga cape bolak balik layar cuma buat ngetik kode itu hehe. Ini kang
.container>(.header>ul.nav>li*5>a{Link $})+(.main>h2{Judul Artikel}+p>lorem57)
Dan sekarang cobalah untuk menekan tab, alhasil kamu mendapat tampilan yang persis ketika menulis manual kan wkwkwkwk.
Kesimpulan
Nah, itulah contoh kegunaan dari plugin emmet ini. Semoga sampeyan terbantu wehehe
Kiranya artikel ini sudah cukup sesuai dengan tujuan awal saya menulis tentang emmet. Sudah saya paparkan cara install plugin emmet dan juga menggunakannya. Semoga bermanfaat ya teman-teman
Bila ada kendala jangan sungkan untuk bertanya di kolom komentar, saya akan sangat senang untuk menjawab pertanyaan-pertanyaan super dari kamu.